Flashback Express 7
User Manual
Downloading and Installing
Recording a Video
Recorder Window
Recorder Settings
Selecting What To Record
Recording the Mouse Cursor
Starting and Stopping Recording
Recorder Control Bar
Advanced Recording Options
Annotating While Recording
Recording on a computer with dual GPUs
Previewing a Recording
Editing a Project
Editing Basics
Navigating the Project Editor
Working with Media
The Timeline
The Video Canvas
Styling Media
Editing Preferences
Exploring Media
Videos
Images
Animations
Shapes
Backgrounds
Text
Titles
Audio
Voiceovers
Subtitles
Blurs
Flashback Pro Movies
Applying Effects
Exporting
Licensing Flashback Express 7
Free vs Licensed Use
Purchasing a Flashback Express 7 License
Registering a Flashback Express 7 license
Upgrading From Pro 5 or Express 6
Managing Your Subscriptions
Feature Credits
Registering on an offline PC
Deploying a license to multiple PCs
License Troubleshooting
Misc.
How To Guides
Make a clip from a recording
Replace a voiceover
Record a facecam video
Schedule a recording session
Highlight the mouse cursor
Edit audio for an imported video
How To Move a Project to a New Computer
Record a clear voiceover
Flashback Express 7 Quick Start Guide
Flashback Express 7 FAQs
Flashback Express 6
User Manual
Downloading and Installing
Getting Setup to Record
The Recorder Window
Recording the Screen
Recording Windows and Regions
Recording Sound
Recording a Webcam
Recording the mouse cursor
Recording Settings
Recording
The Recorder Control Bar
Starting, Pausing and Stopping a Recording
Discarding or Restarting a Recording
Saving your recording
Scheduling a recording
Auto-trimming
Editing and Uploading
The Video Window
The Edit & Upload Window
Making a Clip
Uploading a Video
Exporting to other formats
Exporting Audio
Adding Subtitles
Licensing
Flashback Express Free vs Licenced
Purchasing a Flashback Express 6 license
Registering a Flashback Express 6 license
Registering Flashback Express 6 on an offline PC
Deploying a Flashback Express 6 license to multiple PCs
Flashback Express License 6 Troubleshooting
Feature Credits for Transcrptions
Misc.
How To Guides
How to record a facecam video
How to make a clip
How to schedule a recording session
How to capture the mouse cursor
Flashback Express 6 Quick Start Guide
Flashback Express 6 FAQs
Camigo
User Manual
Getting Started
Camigo System Requirements
Downloading and installing
Setting up Camigo
Checking for Updates
Camigo Settings
Using Camigo
Customizing your video
Licensing
Support
Camigo Quick Start Guide
Camigo FAQs
Video Converter
User Manual
Getting Setup
Video Converter System Requirements
Downloading and installing Video Converter
Preferences
Free Trial
Using Video Converter
Converting Format
Format settings
Turbo Conversion
Creating Clips
Cropping a video
Applying Effects
Adding Watermarks
Changing Speed
Inserting Subtitles
Licensing Video Converter
Video Converter Quick Start Guide
Video Converter FAQs
Table of Contents
Shapes
Updated
by Gareth Casey
Flashback Express 7 contains a selection of shapes and templates that you can add to your video projects. As well as a selection of basic Shapes, you can also pick from a library of Arrows, Frames, Callouts and Lower Thirds.
Adding Shapes
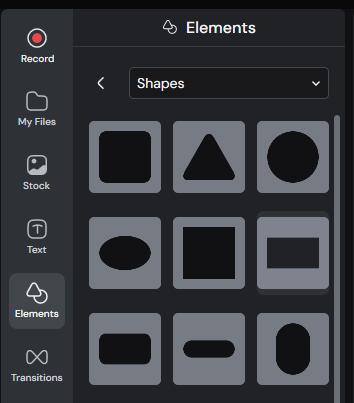
All available shapes can be found by going to the Elements tab of the Media panel and then selecting the type of Shape that you want to browse. You can then add a Shape to your project by dragging and dropping on to either the Canvas or Timeline.

If the Shape is dropped on to the Canvas, the Shape will appear in the exact spot on the Canvas where it was dropped and it will appear on top of any other objects that have already been added to the project. A Shape object will also appear on the Timeline beginning at the current frame with a default display duration of 10 seconds.
Or, if the Shape is dragged on to the Timeline, the Shape object will begin at whatever time it was dropped at and the Shape that appears on the Canvas will be positioned in the default position in the center of the Canvas.
Resizing and Cropping Shapes
Shapes can be resized by clicking and dragging the corners of the image. The proportions of the Shape will be locked when resizing in this way, so the height and width wil change together to maintain the same aspect ratio.
Alternatively, clicking and dragging on the edges of the image will change the size in just the single direction. This allows you to stretch and squash the Shape to change its appearance
Finally, instead of manually resizing a Shape, you can either set it to fit to or fill the entire Canvas by clicking the relevant button in the Style panel while the Shape is selected. When fitting to the Canvas, the Shape will be made as large as possible without cropping any of it, whereas filling the Canvas will make the Shapee large enough to cover the entire Canvas even if that means part of the Shape get crops off by the edge of the Canvas.
Rotating and Flipping Shapes
Shapes can be rotated by clicking and dragging the  icon to rotate the Shape's image.
icon to rotate the Shape's image.
Or the Shape's image can be flipped horizontally or vertically by clicking the  and
and  buttons in the Style panel while the video is selected.
buttons in the Style panel while the video is selected.
Changing Shape Duration
Shapes will have a default duration of 10 seconds on the Timeline but this can be adjusted by clicking and dragging either end of the timeline object to extend or shorten it.
Customizing Shape Style
When a Shape is selected, either on the Canvas or on the Timeline, it's style properties will appear in the Shape tab of the Style Panel allowing you to custom the following:
Position - Quickly set the vertical alignment of the Shape to the top, center or bottom of the Video Canvas and the horizontal alignment to the left, center or right of the Video Canvas
Transform - Flip the Shape either vertically or horizontally or resize it to fit for fill the Video Canvas.
Opacity - Make your Shape appear transparent by reducing the Opacity. The lower the opacity, the more that you will be able to see through the Shape.
Color - Change the color of the Shape by picking from a selection of preset colors or create your own color.
Applying Animations
When a Shape is selected, you can also add animations for how it will appear and disappear by changing from the Shape tab to the Animation tab in the Style panel. Animations include making the Shape fade, slide or zoom.
Separate animations can be applied for how the Shape will appear using the In option and how it will disappear using the Out option with the Duration slider at the bottom of the tab setting how long each animation will be applied for.
